Column, line, and area charts
- Home
- Resources
- User manual
- think-cell Charts: Data visualization
- Quantitative charts
- Column, line, and area charts
Column and bar charts
A column chart displays categories along the horizontal axis and values along the vertical axis.
A bar chart displays categories along the vertical axis and values along the horizontal axis. Bar charts are rotated column charts, and you can use them exactly like column charts.
You can create the following types of column and bar charts:
- Simple and stacked column and bar charts
- 100% stacked column and bar charts
- Clustered column and bar charts
In stacked and 100% stacked column and bar charts, you can Change the segment order.
Simple and stacked column and bar charts
|
Icon in Elements menu: |
|

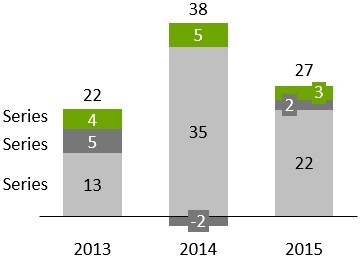
In think-cell, we do not distinguish between simple column and bar charts and stacked column and bar charts. If you want to create a simple column or bar chart, enter only one series (row) of data in the datasheet. For a quick tour of the column chart, see Introduction to charts.
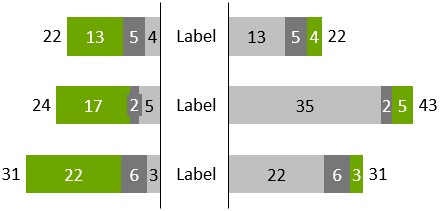
You can create butterfly charts by placing two bar charts “back-to-back.” To do so, rotate one of the charts by 180 degrees (see Rotate and flip elements) and apply the same scale to both charts (see Match the scales of different axes). Then remove the category labels from one of the charts.

To create a clustered column or bar chart, see Clustered column and bar charts.
To change the column or bar width, select a segment and drag one of the handles in the middle of the column or bar. The tooltip shows the resulting gap width while dragging. A larger width results in a smaller gap width and vice versa, as the chart width is not altered when widths are changed. The gap width is displayed as a percentage of the column or bar width, i.e., a value of 50% means that each gap is half as wide as a column or bar.

100% stacked column and bar charts
|
Icon in Elements menu: |
|
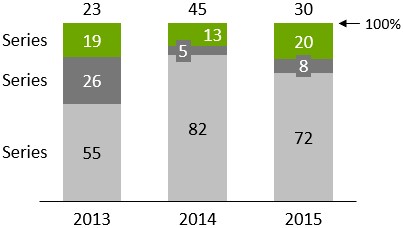
100% stacked column and bar charts are a variation of column and bar charts, with all columns or bars typically adding up to the same height (i.e., 100%). The labels of the 100% stacked chart support the label content property, which lets you choose if you want to display absolute values, percentages, or both (Label content).

With think-cell, you can create 100% stacked charts with columns that do not necessarily add up to 100%. If a column totals to more or less than 100%, it is rendered accordingly. For details about filling in the datasheet refer to Absolute and relative values.
Change the segment order
You can change the order in which segments appear in stacked and 100% stacked column and bar charts. To do so, follow these steps:
- Select the chart to open its mini toolbar.
- On the Segment Order menu, choose the segment order that you want.
- Segments in Sheet Order: Segments appear in the same order as the linked data range, even if the chart is flipped (see Rotate and flip elements).
- Segments in Reverse Sheet Order: Segments appear in the reverse order of the linked data range, even if the chart is flipped (see Rotate and flip elements).
- Segments in Descending Order: Within each category, segments appear from largest to smallest, with the largest value at the baseline. Segments in the same data series, with the same color, may appear in different positions across categories.
- Segments in Ascending Order: Within each category, segments appear from smallest to largest, with the smallest value at the baseline. Segments in the same data series, with the same color, may appear in different positions across categories.
Clustered column and bar charts
|
Icon in Elements menu: |
|

Clustered column and bar charts are variations of stacked column and bar charts with the segments arranged side-by-side.
A clustered column or bar chart can be combined with a line chart by selecting a segment of a series and choosing Line from the chart type control of this series.
If you want to arrange stacks of segments side by side, you can create a stacked clustered column chart.

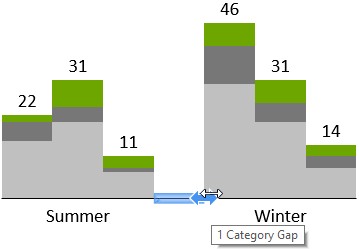
To create a stacked clustered column chart, follow these steps:
- Insert a stacked column chart.
- Select a segment and drag the column width handle at half the height of the column until the tooltip shows 0% gap.
- Click onto the baseline where you want to insert a category gap and drag the arrow to the right until the tooltip shows 1 Category Gap; this has to be repeated for all clusters.
If there is an even number of stacks in a cluster, the label cannot be centered to the whole cluster. Use a PowerPoint text box as a label in this case.
Line and profile charts
|
Icon in Elements menu: |
|
This section contains the following topics:

Introduction to line and profile charts
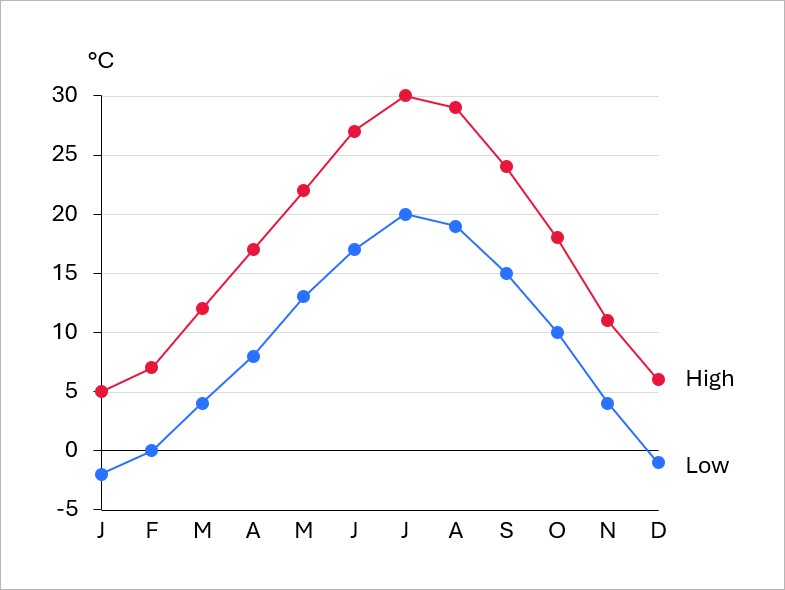
The line chart (also called a profile chart when rotated by 90°) uses lines to connect data points belonging to the same series. You can change how the line looks on the mini toolbar (see Line scheme, Change the line style and weight, and Marker shape). Labels for the data points are not shown by default but may be displayed using the line chart 
If the category values of a line chart are strictly increasing numbers or dates and can be interpreted as such according to the axis label number format, then the X-axis will automatically switch to a value axis (see Value axes). When dates are used the date format can be changed by multi-selecting all category labels (see Select multiple objects) and typing a date format into the control (see Date format codes). If you want to show more labels than would fit next to each other horizontally you can use label rotation (see Rotate labels).
The X-axis can only switch from category to value mode if the following conditions are met:
- All category cells in the datasheet contain numbers and Excel’s cell format is also set to General or Number or all category cells in the datasheet contain dates and Excel’s cell format is also set to Date.
- The numbers or dates in the category cells are strictly increasing from left to right.
-
The Y-axis is not set to Crosses Between Categories (see Position value axes). If only this requirement is preventing a switch to the value axis mode, you can use

If the X-axis has been deleted, the data is displayed as for a category axis.
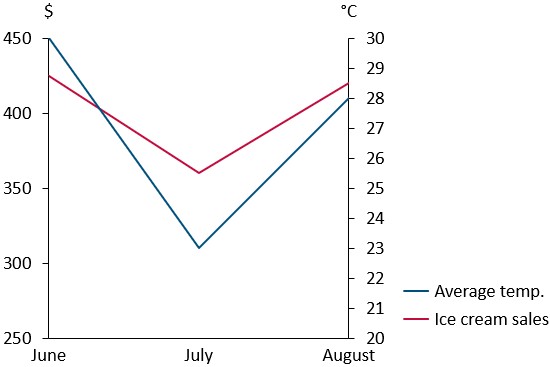
The line chart can also display a second value Y-axis. Please refer to Secondary axes for further information.
If Use Datasheet Fill on Top is selected (see Chart fill scheme), the fill color from Excel’s cell formatting is used in the following ways:
- The fill color of the cell containing the series name determines the line color.
- The fill color of each data point’s cell determines the marker color for this data point.
Line scheme
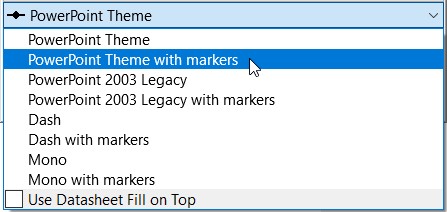
The line scheme control specifies the appearance of lines in line charts. The supported line schemes apply consistent line styles and coloring to all lines in the chart. You can also choose line schemes that highlight the data points along lines with markers.

Smoothed lines
If you prefer a smoother appearance of the lines in a line chart, you can turn on this setting. First right-click on the desired line, then use the 
Interpolation
In line and area charts, missing values are linearly interpolated by default. The 
In line charts, interpolation can be enabled and disabled for individual series in a chart. In area charts, it can only be applied to the whole chart, because the series stack on each other.
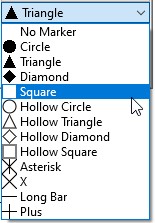
Marker shape
The marker shape control can be used to add or change markers for data points in line charts.

Secondary axes
Charts that can contain lines may have an additional, secondary Y-axis. You can add a secondary Y-axis, and associate a line with this axis, by highlighting a line and selecting the 



Error bars
Error bars can be used to indicate deviations in the line and stacked column chart. You can also use error bars to create Football field charts.
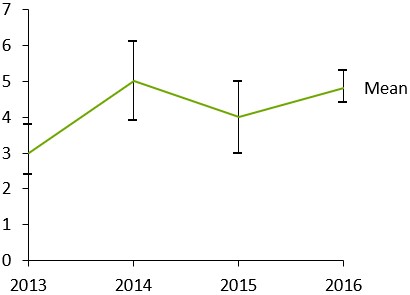
By means of the error bars, the following chart can be created.

- Create a line chart with three series. The first series reflects the upper deviation, the second series reflects the mean and the third series reflects the lower deviation.
- Right-click the center line and choose

Select one of the error bars to change the marker shape and color for the upper and lower deviation and the line type of the bar for all error bars. You can also select an individual error bar marker to change the properties for this marker only.
A handle appears at each end when you select an error bar. You can drag these handles to select which lines the error bars should span. You can also visualize intervals instead of the deviation around a central value if you set the error bar to only span two adjacent lines.
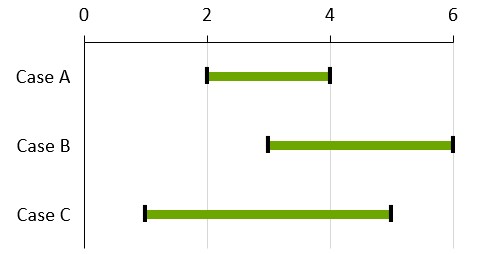
Football field charts
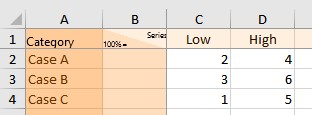
Using a rotated line chart and error bars, you can also create football field charts. They can be used to visualize the low and high values for an item and the spread between them.

To create a football field chart:
- Create a line chart rotated to the right (a profile chart)
- Enter the low and high values in the datasheet

- Select both the lines for low and high values
- Right-click and choose Add Error Bars from think-cell's context menu
- Select one error bar and format both the bar and data points for low and high values as desired. You would typically switch to a thick error bar, e.g., 6pt in football field charts.
- Right-click the chart background and select Add Gridlines from the context menu. To style all of them, select any one of them and press Ctrl+A to select all. You can then choose formatting options from the mini toolbar, such as a lighter color.
If your first data range is placed on top of the horizontal Y-axis, you can either modify the axis extent of the vertical axis (see Value axes) or drag the Y-axis upwards. Note that in the latter case, the vertical axis will turn into a category axis, leading to data points being evenly spaced vertically instead of based on the numerical or date values in the category row.
Using more than two series and by adding multiple error bars between pairs of them, more complex football field charts can be created. For example you could add a third series containing a mean, and add two differently colored error bars above and below it.
Area charts
Add stacked area and 100% stacked area charts to your slide.
This section contains the following topics:
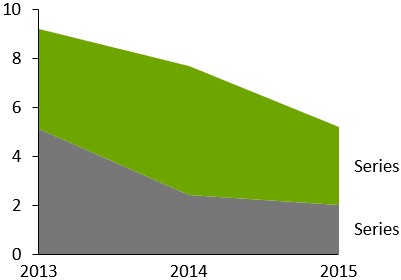
Stacked area charts
|
Icon in Elements menu: |
|

A stacked area chart can be thought of as a stacked line chart, with the data points representing the sum of the values in the categories rather than the individual values. The appearance of stacked area charts is set using the color scheme control. Labels for the data points are not shown by default but may be displayed using the stacked area chart 


If Use Datasheet Fill on Top is selected (see Chart fill scheme), the Excel fill color of a series label cell determines the fill color of this series’ area.
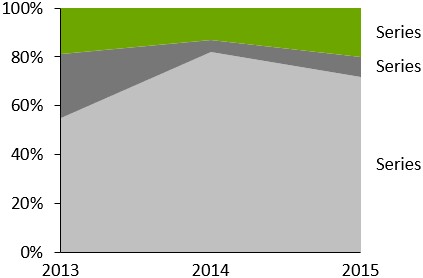
100% stacked area charts
|
Icon in Elements menu: |
|

The 100% stacked area chart is a variant of the area chart with the sum of all the values in a category typically representing 100%. If the values in a category total more or less than 100%, then the chart will be rendered accordingly. See Absolute and relative values for more details about specifying data values. The labels of the 100% stacked area chart can display absolute values, percentages, or both (Label content). Linear interpolation can be enabled using the 
Change the area order
In an area chart, each area represents a series. You can change the order in which areas appear in a chart. To do so, follow these steps:
- Select the chart to open its mini toolbar.
- On the Area Order menu, choose the area order that you want.
- Areas in Sheet Order: Areas appear in the same order as the series in the linked data range, even if the chart is flipped (see Rotate and flip elements).
- Areas in Reverse Sheet Order: Areas appear in the reverse order of the series in the linked data range, even if the chart is flipped (see Rotate and flip elements).
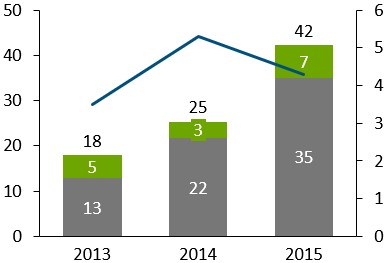
Combination charts
|
Icon in Elements menu: |
|

A combination chart combines line and column segments in a single chart. Line and profile charts and Simple and stacked column and bar charts describe in detail the usage of lines and column segments in charts.
To convert a line to a series of segments, simply highlight the line and select Stacked Segments from the chart type control (see Change chart type). To convert segments to a line, simply highlight a segment of the series and select the Line from the chart type control. The data sources of line charts, stacked column and bar charts, and combination charts have the same format.

This function can be used in stacked and clustered column and bar charts, as well as in line charts.