Text boxes
This chapter shows you how to work with think-cell’s text boxes.
In the following, you will learn how to work with think-cell’s text boxes how to insert, snap, duplicate, delete, move and change them to build your slide.
Editing and formatting text in think-cell’s text boxes works just like it does in PowerPoint.

Insert text boxes
Let’s assume that you start from an empty slide. Let’s start with how to insert text boxes and snap them together:
- Go to the think-cell group in the PowerPoint ribbon and click on Text Box
.
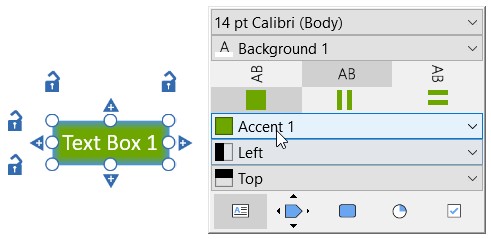
- Click on the slide once to insert your first text box.

- Start typing to enter text.
- Optionally, click the text box and use think-cell’s mini toolbar to add some fill color to it.

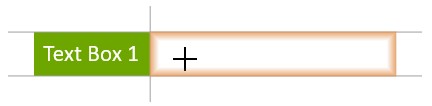
- Insert another text box by clicking on the Text Box
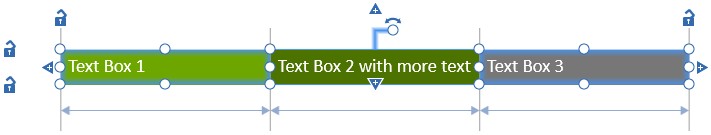
button again. When the mouse pointer is directly above, to the right, below or to the left of the existing box, you may snap the next text box to the existing box by clicking on one of the snap positions once.

The two boxes are now snapped together.

Align text boxes across slides
You can snap text boxes together across slides.
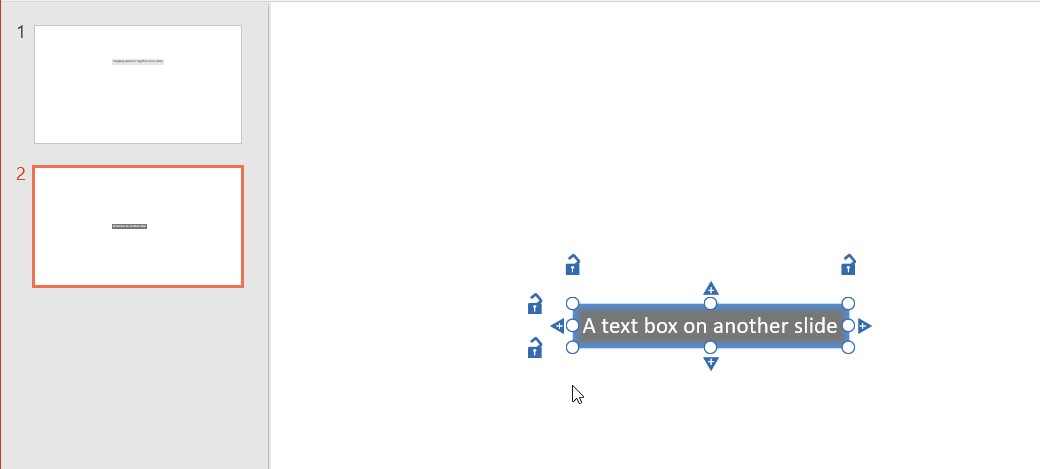
- Place a text box (A) on one slide.
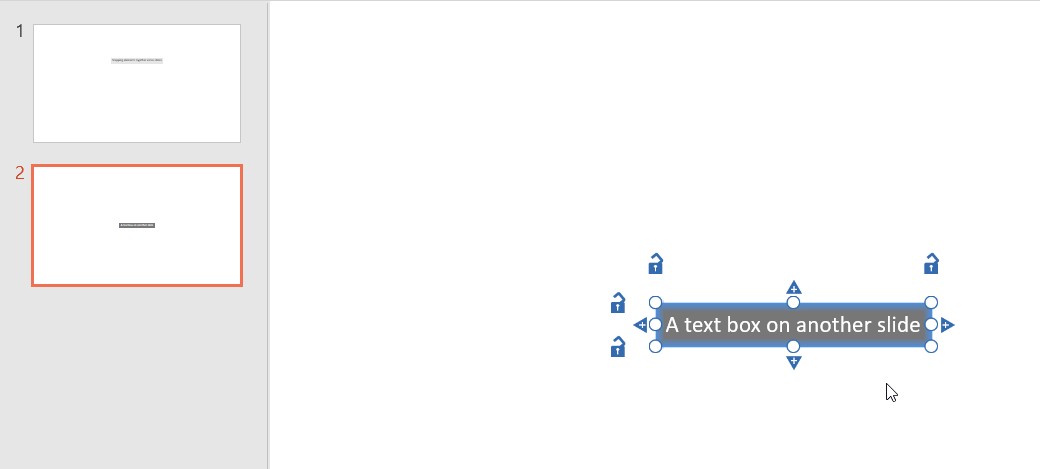
- Place a text box (B) on another slide.

- Click and hold the left handle of the text box (B). While holding the mouse button, scroll with the mouse wheel or press PageUp or PageDown until you see the slide with text box (A). The outline of text box (B) will be shown in gray.
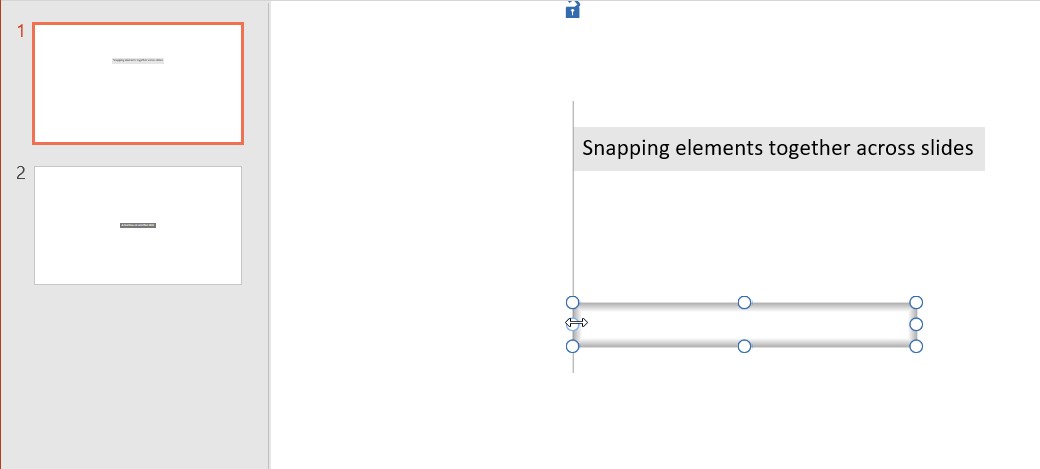
- Drag the handle to align with the left edge of text box (A). A thin gray line will be shown as a snap indicator. Release the mouse button.

- You will be back on the original slide with text box (B), with its left edge now aligning with the left edge of text box (A) on the other slide.

- Repeat the process for the right edge.
Duplicate text boxes
After learning how to insert and snap think-cell’s text boxes, let’s have a look at how to duplicate them. There are different ways to do this, most of which resemble the options you are familiar with from working with PowerPoint shapes:
- You can duplicate think-cell’s text boxes by selecting them and hitting Ctrl+D. The familiar orange insertion frame appears and can be moved to your preferred position. Click once to insert it.
- You can use Ctrl+C and Ctrl+V to insert a copy of the selected text boxes.
- Another option known from PowerPoint is to right-click and drag the frame of selected text boxes. Release to drop the duplicate into position.
- The same duplication can be achieved when holding down Ctrl while dragging with the left mouse button.
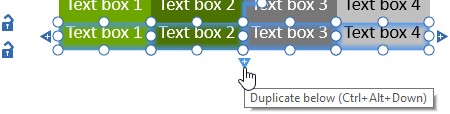
- Finally, another quick and easy way to insert a snapped copy of existing rows or columns of text boxes is to click the small Duplicate


Delete text boxes
If you would like to delete individual text boxes or entire rows or columns, just select or multi-select them (see Select multiple objects) and hit the Del key. You can also right-click into the selection and click the red Delete

Position text boxes
Now, let’s look at how you can move an existing text box (or a selection of text boxes) to another position. To do this:
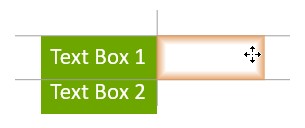
- Left-click on its frame to select it and begin the drag. It is important to click on the frame instead of inside the text box, as that would select the text box content for text editing.

- Click and drag the text box to the new position. You will see different alignment targets while you move your mouse.

- When you are happy with the position, release the mouse button to drop and snap the text box there.
You may also use Ctrl+X and Ctrl+V to move a text box from one position to another.
Reordering columns in a table is an example for moving multiple text boxes. You simply select all text boxes in the column and then drag them to the new position or press Ctrl+X and Ctrl+V and then choose the new position.
Match the sizes of text boxes
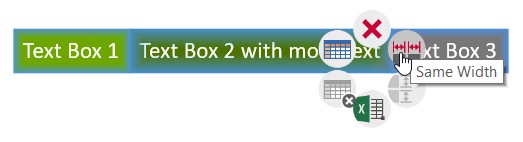
You can select multiple elements and choose Same Height



The elements are resized to make them the same width.

To return to individual sizes for the text boxes, select one of the text boxes, click on the double-ended arrow and press Del or Backspace.
Resize text boxes
In PowerPoint you can resize a shape by holding down the Ctrl key and dragging its boundary. You can do the same in think-cell:
- Select all elements with your mouse.
- Hold down Ctrl, click on the handle in one of the corners, hold down the mouse button and drag it to constrain the size of your text box structure.
- Release the mouse button.

Instead of choosing the size with Ctrl-dragging, you can also enter the size directly:
- Select the element or elements that you wish to resize.

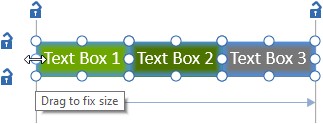
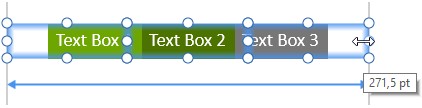
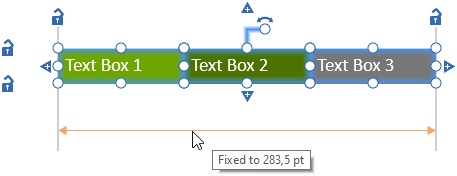
- Hold down Ctrl and drag one of the handles on the blue boundary to set a fixed size.

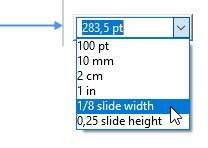
- Click on the double-ended arrow representing the fixed size

- Enter the desired size into the control.