Istogrammi, grafici ad area e a linee
- Home
- Risorse
- Manuale dell’utente
- think-cell Chart: Visualizzazione dei dati
- Grafici quantitativi
- Istogrammi, grafici ad area e a linee
Grafici a barre e a colonne
Un istogramma visualizza le categorie lungo l'asse orizzontale e i valori lungo l'asse verticale.
Un grafico a barre visualizza le categorie lungo l'asse verticale e i valori lungo l'asse orizzontale. I grafici a barre sono grafici a colonne ruotati e possono essere utilizzati esattamente come gli istogrammi.
È possibile creare i seguenti tipi di grafici a barre e a colonne:
- Grafici a colonne e a barre semplici e in pila
- Grafici a colonne o grafico a barre raggruppate
- Grafico a colonne in pila e grafico a barre al 100%
- Modificare l'ordine del segmento
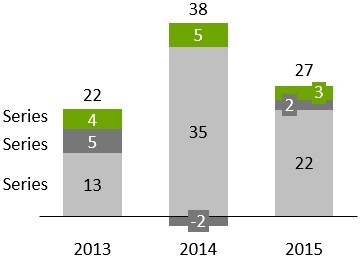
Grafici a colonne e a barre semplici e in pila
|
Icona nel menu Elementi: |
|

In think-cell non facciamo distinzione tra grafici a barre e a colonne semplici e grafici a barre e a colonne in pila. Se si desidera creare un istogramma o un grafico a barre semplice, immettere una sola serie (riga) di dati nel foglio dati. Per una rapida panoramica dell'istogramma, vedere Introduzione alla creazione di grafici.
È possibile creare grafici a farfalla posizionando due grafici a barra "uno dopo l'altro". Per fare ciò, ruotare uno dei grafici di 180 gradi (vedere Ruotare e capovolgere gli elementi) e applicare la stessa scala a entrambi i grafici (vedere Abbinare le scale di assi diversi). Rimuovere quindi le etichette delle categorie per uno dei grafici.

Per creare un grafico a barre o a colonna raggruppato, vedere Grafici a colonne o grafico a barre raggruppate.
Per modificare la larghezza di una colonna o di una barra, selezionare un segmento e trascinare una delle maniglie al centro della colonna o della barra. La descrizione comando mostra la larghezza della distanza creata durante il trascinamento. Poiché la larghezza del grafico non viene alterata quando si modificano le larghezze, una larghezza più grande genera una larghezza inferiore della distanza e viceversa. La larghezza della distanza viene visualizzata come percentuale della larghezza della colonna o della barra, cioè un valore del 50% significa che la larghezza di ogni distanza è pari alla metà di una colonna o di una barra.

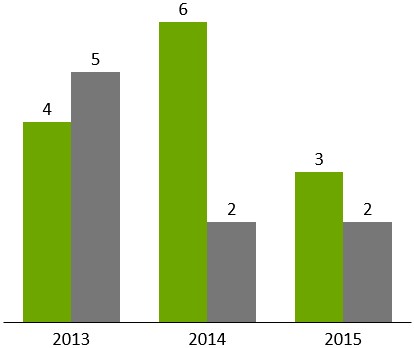
Grafici a colonne o grafico a barre raggruppate
|
Icona nel menu Elementi: |
|

I grafici a barre e a colonne raggruppate sono varianti dei grafici a barre e a colonne impilati, in cui i segmenti sono disposti uno accanto all'altro.
È possibile unire un grafico a colonne o a barre raggruppate a un grafico a linee selezionando un segmento di una serie e scegliendo Line dal controllo del tipo di grafico di questa serie.
Se si desidera disporre pile di segmenti una accanto all’altra, è possibile creare un grafico a colonne in pila raggruppato.

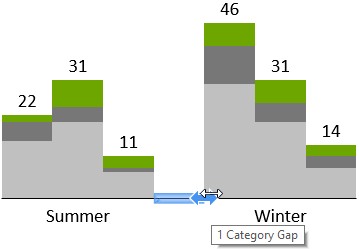
Per creare un grafico a colonne in pila raggruppato, eseguire i seguenti passaggi:
- Inserire un grafico con colonne in pila.
- Selezionare un segmento e trascinare il punto di manipolazione della larghezza della colonna a metà dell'altezza della colonna, finché la descrizione comando mostra distanza 0%.
- Fare clic sulla linea di base nel punto in cui si desidera inserire una distanza categoria e trascinare la freccia verso destra fino a quando la descrizione comando mostra Distanza categoria 1; questa operazione deve essere ripetuta per tutti i gruppi.
Se in un raggruppamento è presente un numero pari di pile, l’etichetta non può essere centrata in relazione all’intero cluster. In questo caso utilizzare una casella di testo PowerPoint.
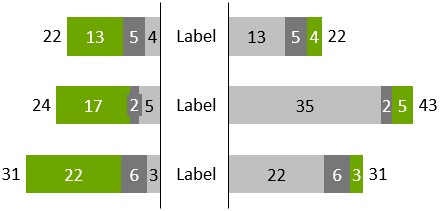
Grafico a colonne in pila e grafico a barre al 100%
|
Icona nel menu Elementi: |
|
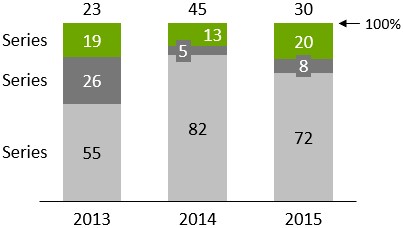
I grafici a colonne e a barre in pila al 100% sono una variante dei grafici a colonne e a barre, in cui tutte le colonne o barre raggiungono tipicamente la stessa altezza (cioè il 100%). Le etichette del grafico in pila 100% supportano la proprietà del contenuto etichetta, il che consente di scegliere se visualizzare valori assoluti, percentuali o entrambi (Contenuto dell'etichetta).

think-cell consente di creare grafici in pila 100% con colonne la cui somma non è necessariamente 100%. Se la somma di una colonna è pari ad approssimativamente 100%, viene rappresentata in modo corrispondente. Per informazioni dettagliate sulla compilazione del foglio dati fare riferimento a Valori assoluti e relativi.
Modificare l'ordine del segmento
È possibile modificare l'ordine in cui i segmenti appaiono nei grafici a barre e a colonne in pila 100%. A tal fine, procedere nel seguente modo:
Grafici a linee e profili
|
Icona nel menu Elementi: |
|

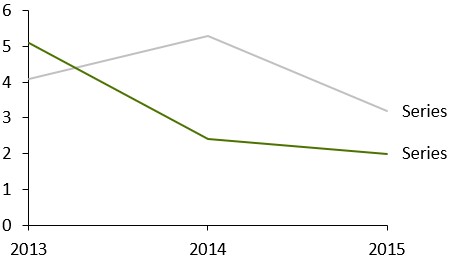
Il grafico a linee (chiamato anche grafico a profilo quando ruotato di 90°) utilizza linee per collegare i punti dati appartenenti alla stessa serie. È possibile modificare l'aspetto della linea sulla barra degli strumenti mini (vedere Combinazione linee, Modificare lo stile e il peso della linea e Forma indicatore). Per impostazione predefinita, le etichette per i punti dati non vengono mostrate, ma possono essere visualizzate utilizzando il pulsante 
Se i valori di categoria di un grafico a linee sono numeri o date che crescono rapidamente e possono venire interpretati come tali in base al formato dei numeri delle etichette asse, l'asse X passerà automaticamente a un asse dei valori (vedere Assi dei valori). Quando si utilizzano date, è possibile cambiare il formato della data tramite la selezione multipla di tutte le etichette categoria (vedere Selezionare più oggetti) e digitando un formato data nel controllo (vedere Codici formato data). Se si desidera visualizzare un numero maggiore di etichette di quanto non sia possibile collocare orizzontalmente una accanto all’altra, è possibile utilizzare la funzione di rotazione delle etichette (vedere Ruotare etichette).
L'asse X può passare dalla modalità categoria alla modalità valore soltanto se sono soddisfatte le seguenti condizioni:
- Tutte le celle categoria nel foglio dati contengono numeri e il formato celle di Excel è impostato su General o Number oppure tutte le celle categoria nel foglio dati contengono date e anche il formato celle di Excel è impostato su Date.
- I numeri o le date nelle celle categoria presentano un forte aumento da sinistra verso destra.
-
L'asse Y non è impostato su Crosses Between Categories (vedere Posizionare gli assi dei valori). Se è soltanto questo requisito a impedire il passaggio alla modalità asse valore, è possibile usare l'opzione

Se l’asse della X è stato eliminato, i dati sono visualizzati allo stesso modo di un asse categoria.
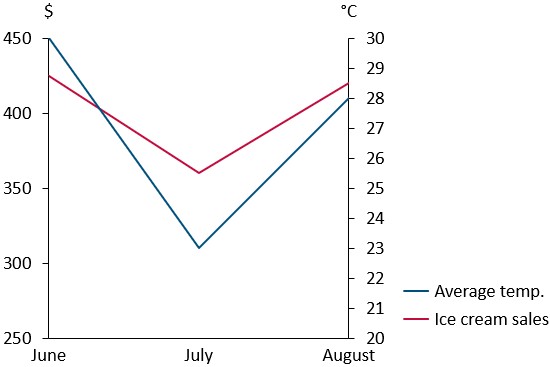
Il grafico a linee può anche visualizzare un secondo asse Y. Per ulteriori informazioni fare riferimento a Assi secondari.
Se è stato selezionato Use Datasheet Fill on Top (vedere Schema di riempimento del grafico), il colore di riempimento proveniente dalla formattazione delle celle di Excel verrà utilizzato nel modo seguente:
- Il colore di riempimento della cella contenente il nome della serie determina il colore della linea.
- Il colore di riempimento di ogni cella del punto dati determina il colore dell'indicatore per tale punto dati.
Combinazione linee
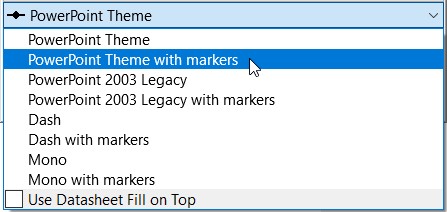
Il controllo dello schema linea specifica l’aspetto delle linee nei grafici a linee. Le combinazioni linee supportate applicano a tutte le linee del grafico stili linea e colorazione coerenti. È inoltre possibile scegliere combinazioni di linee che evidenzino i punti dati lungo le linee mediante indicatori.

Linee smussate
Se in un grafico a linee si preferisce un aspetto più liscio delle linee, attivare questa impostazione. Per prima cosa fare clic con il pulsante destro del mouse sulla linea desiderata, quindi sul pulsante 
Interpolazione
Nei grafici a linee, ad area e ad area, come impostazione predefinita i valori mancanti sono interpolati in modo lineare. Il pulsante 
Nei grafici a linee è possibile attivare e disattivare l’interpolazione per serie individuali all’interno di un grafico. Nei grafici ad area può essere applicata soltanto all’intero grafico, in quanto le serie sono impilate una sopra l’altra.
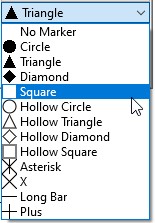
Forma indicatore
Il controllo della forma indicatore può essere utilizzato per aggiungere o modificare indicatori per punti nei grafici a linee.

Assi secondari
I grafici che possono contenere linee possono avere un asse Y aggiuntivo secondario. È possibile aggiungere un asse Y secondario e associare una linea a questo asse, evidenziando una linea e selezionando il pulsante 



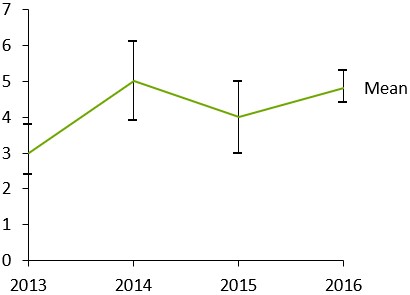
Barre di errore
Le barre di errore possono essere utilizzate per indicare le deviazioni nei grafici a linea e nei grafici a colonna in pila. Utilizzando le barre di errore è possibile creare il seguente grafico.

- Creare un grafico a linee con tre serie. La prima serie riflette la deviazione superiore, la seconda riflette la media e la terza riflette la deviazione inferiore.
- Fare clic con il pulsante destro del mouse sulla linea centrale e scegliere

Selezionare una delle barre di errore per modificare la forma dell’indicatore e il colore delle deviazioni superiore e inferiore e il tipo di linea della barra per tutte le barre di errore. È possibile inoltre selezionare un singolo indicatore di barra di errore per modificare le proprietà soltanto di questo indicatore.
Quando si seleziona una barra di errore, viene visualizzato un punto di manipolazione su ciascuna estremità. È possibile trascinare questi punti di manipolazione per selezionare le linee che le barre di errore devono comprendere. È possibile anche visualizzare intervalli invece della deviazione attorno a un valore centrale se si imposta la barra di errore in modo che comprenda solo due linee adiacenti.
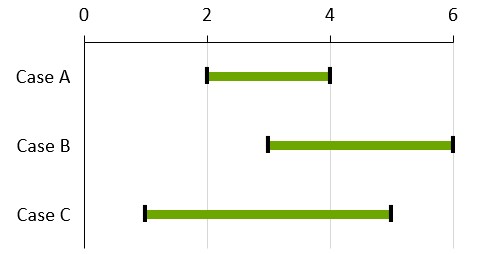
Grafici a campi da calcio
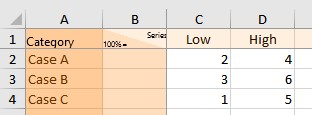
Utilizzando un grafico a linee ruotato e barre di errore, è anche possibile creare grafici del campo di calcio. Questi grafici possono essere utilizzati per visualizzare i valori bassi e alti di un elemento e l’estensione tra essi.

Per creare un grafico a campo di calcio:
- Creare un grafico a linee ruotato a destra (un grafico a profilo)
- Inserire nel foglio dati sia i valori bassi che quelli alti

- Selezionare entrambe le linee per i valori bassi e alti
- Fare clic con il pulsante destro del mouse e selezionare Add Error Bars dal menu di scelta rapida think-cell
- Selezionare una barra di errore e formattare sia la barra che i punti dati per i valori bassi e alti, in base alle necessità. Di solito si sceglie una barra di errore di think-cell, ad es. 6 pt nei grafici a campi di calcio.
- Cliccare con il tasto destro del mouse sullo sfondo del grafico e selezionare Add Gridlines dal menu di scelta rapida. Per stilizzarli tutti, selezionarne uno qualsiasi e premere Ctrl+A per selezionare anche gli altri. Dopodiché si potranno scegliere le opzioni di formattazione dalla mini barra degli strumenti, ad esempio un colore più chiaro.
Se il primo intervallo di dati è posizionato sopra l'asse Y orizzontale, è possibile modificare l'estensione dell'asse verticale (fare riferimento a Assi dei valori) o trascinare l'asse Y verso l'alto. Ricordiamo che in quest'ultimo caso, l'asse verticale si trasformerà in un asse di categoria, portando a punti dati distanziati verticalmente in modo uniforme anziché in base ai valori numerici o di data nella riga della categoria.
Utilizzando più di due serie e aggiungendo più barre di errore tra le coppie, è possibile creare grafici di campo di calcio più complessi. Ad esempio, è possibile aggiungere una terza serie contenente una media e aggiungere due barre di errore di colore diverso sopra e sotto di essa.
Grafici ad area
Aggiungere alla diapositiva grafici ad area impilata e ad area in pila al 100%.
Questa sezione contiene i seguenti argomenti:
Grafici ad area in pila
|
Icona nel menu Elementi: |
|

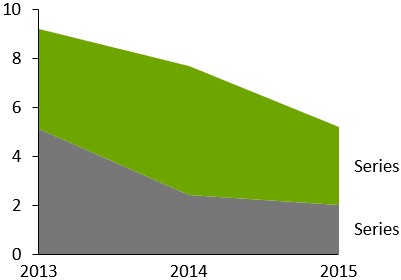
È possibile immaginare un grafico ad area in pila come un grafico a linee in pila, con i punti dati che rappresentano la somma dei valori nelle categorie, anziché i valori individuali. L’aspetto dei grafici ad area in pila viene impostato utilizzando il controllo combinazione colori. Per impostazione predefinita, le etichette per i punti dati non vengono mostrate, ma possono essere visualizzate utilizzando il pulsante 


Se è stato selezionato Use Datasheet Fill on Top (fare riferimento a Schema di riempimento del grafico), il colore di riempimento Excel della cella etichetta della serie determina il colore di riempimento di quest'area della serie.
Grafici ad area in pila al 100%
|
Icona nel menu Elementi: |
|

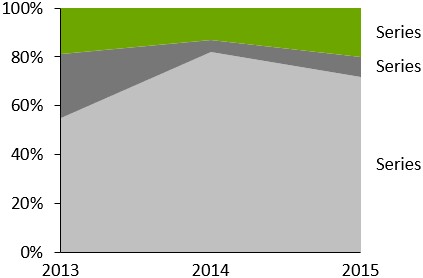
Il grafico ad area in pila al 100% è una variante del grafico ad area con la somma di tutti i valori contenuti in una categoria e che tipicamente rappresentano il 100%. Se la somma dei valori presenti in una categoria è pari ad approssimativamente 100%, il grafico verrà rappresentato in modo corrispondente. Per ulteriori informazioni sulla specificazione di valori dati vedere Valori assoluti e relativi. Le etichette del grafico ad area in pila 100% sono in grado di visualizzare valori assoluti, percentuali o entrambi (Contenuto dell'etichetta). L'interpolazione lineare può essere attivata utilizzando il pulsante 
Modificare l'ordine dell'area
In un grafico ad area, ogni area rappresenta una serie. È possibile modificare l'ordine in cui le aree appaiono in un grafico. A tal fine, procedere nel seguente modo:
- Selezionare il grafico per aprire la sua mini barra degli strumenti.
- Nel menu Segment Order, scegliere l'ordine di area desiderato.
- Segments in Sheet Order: le aree vengono visualizzate nello stesso ordine della serie nell'intervallo di dati collegato, anche se il grafico viene capovolto (vedere Ruotare e capovolgere gli elementi).
- Segments in Reverse Sheet Order: le aree vengono visualizzate nell'ordine inverso della serie nell'intervallo di dati collegato, anche se il grafico viene capovolto (vedere Ruotare e capovolgere gli elementi).
Grafici combinati
|
Icona nel menu Elementi: |
|

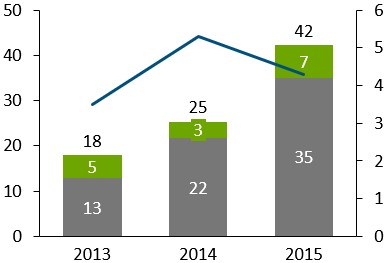
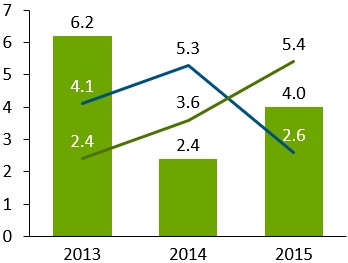
Un grafico combinato fornisce una combinazione di segmenti a linee e a colonne all’interno dello stesso grafico. Grafici a linee e profili e Grafici a colonne e a barre semplici e in pila descrivono in dettaglio l’utilizzo di segmenti di linee e colonne nei grafici.
Per convertire una linea in una serie di segmenti, evidenziare la linea e selezionare Stacked Segments dal controllo del tipo di grafico (vedere Modifica tipo grafico). Per convertire i segmenti in una linea, evidenziare un segmento della serie e selezionare Line dal controllo del tipo di grafico. Le origini dati dei grafici a linee, grafici a colonne in pila e grafici combinati hanno lo stesso formato.

Questa funzione può essere utilizzata in istogrammi e grafici a barre raggruppati e nei grafici a linee.