JSONデータを使用しての自動化
- ホーム
- リソース
- ユーザーマニュアル
- think-cell グラフ:データ可視化
- 高度なレポート自動化
- JSONデータを使用しての自動化
JavaScript Object Notation (JSON)で自動的に think-cell プレゼンテーションを作成します。think-cell の JSON 自動化により、以下が可能です。
- PowerPoint テンプレートにデータを入力する(スライドタイトル、グラフなど)
- テンプレートを再使用、再並べ替えして新しいプレゼンテーションを作成する
- ローカルまたはリモートソースからの JSON データと PowerPoint テンプレートを使用する
- ウェブサービスでリアルタイムデータを新しいプレゼンテーションに変換する
JSON ファイルの構造
このセクションでは、JSON ファイルの構造化方法について説明します。例のファイル sample.ppttc からの抜粋をこの説明に付け加えました。完全な例はこのセクションの終わりに記載されています(完全な JSON の例)。
think-cell インストールフォルダー内のppttcフォルダーには以下のファイルが入っています:
- JSON スキーマ
ppttc-schema.json - PowerPoint テンプレート
template.pptx - JSON データファイル
sample.ppttc
ppttc-schema.jsonファイルは、.ppttc ファイルが think-cell で PowerPoint プレゼンテーションを作成するために従う必要のあるルールが記述されています。
ファイルtemplate.pptxには名前付き要素が含まれています(高度なレポート自動化を参照)。1 つのテンプレートにはいくつもスライドを持つことができます。
ファイル sample.ppttc は以下を指定します。
- 新しいプレゼンテーションを作成するために、think-cell が使用するテンプレート
- テンプレートの表示順
- テンプレートに入力される JSON データ
テンプレート、要素、それらのデータを指定する
例 sample.ppttc には、PowerPoint プレゼンテーションを表す配列が示されています(完全な JSON の例 を参照)。
テンプレート
配列には、それぞれ PowerPoint テンプレートのコピーを表すオブジェクトの系列が含まれています。新しいプレゼンテーションで、テンプレートは配列内で指定した順に表示されます。テンプレートに複数スライドがある場合、PowerPoint でテンプレートを編集することでのみスライドの順序を変更できます。
配列内で、各テンプレートオブジェクトは template と data の 2 つのプロパティを持つ必要があります。
template
templateプロパティは、使用したい PowerPoint テンプレートを指定する文字列です。文字列は次のいずれかになります。
- テンプレートをローカルに保存している場合は、ローカルファイルシステムでテンプレートの相対パスまたは絶対パスを指定します。パス区切り文字は Windows ではバックスラッシュ(\)である必要があり、JSON ではエスケープのために二重バックスラッシュ (\\)、またはmacOS ではスラッシュ(/) でなければなりません。
- テンプレートをリモートで保存している場合は、テンプレートが保存されている URL を指定します(テンプレートをリモートで提供を参照)。
最も簡単な例は、完全な JSON の例に示されるように、テンプレートが .ppttc ファイルと同じフォルダ内にある場合、PowerPoint テンプレートのファイル名のみをtemplate文字列として指定します。
"template": "template.pptx",data
dataプロパティは以下を指定するオブジェクトの配列です:
- AddRangeData 名のグラフおよびその他の要素(高度なレポート自動化を参照)
- これらの要素を埋めるデータ
PowerPoint テンプレート内の対応する要素の位置にかかわらず、オブジェクトはdata配列内でどのような順にもなりえます。
"data": [ ... ]要素
data配列内の各オブジェクトは次の 2 つのプロパティを持ちます:
nameは、AddRangeData Nameで割り当てる要素の名前を指定します(高度なレポート自動化を参照)。tableは要素を満たすデータを指定します。
2 つの要素が同じ名前の場合、think-cell は同じデータで満たします。
table 値は配列です。配列の構造は要素タイプに依存します:
- 自動化用のテキストフィールド、ハーベイ・ボール、またはチェックボックスの場合、
table配列には 1 つのオブジェクトを含む 1 つのサブ配列が入ります。そのオブジェクト(文字列や数値など)がテキストフィールドを埋めます。 - グラフや表の場合、
table配列には要素のデータシートを表すサブ配列が含まれます。
{
"name": "RightChartTitle",
"table": [[{"string": "Our orders (10K)"}]]
},
{
"name": "LeftChart",
"table": [
[null, {"date": "2020-01-01"}, {"date": "2021-01-01"}, {"date": "2022-01-01"}, {"date": "2023-01-01"}, {"date": "2024-01-01"}, {"date": "2025-01-01"}],
[{"string": "Market headroom"}, {"percentage": 46.5}, {"percentage": 47}, {"percentage": 45}, {"percentage": 45}, {"percentage": 41}, {"percentage": 40.5}],
[],
[{"string": "Competitor 1"}, {"percentage": 0.5}, {"percentage": 1}, {"percentage": 5}, {"percentage": 2}, {"percentage": 4}, {"percentage": 4.5}],
[{"string": "Our brand"}, {"percentage": 53}, {"percentage": 52}, {"percentage": 50}, {"percentage": 53}, {"percentage": 55}, {"percentage": 55}]
]
},グラフのデータシート構造
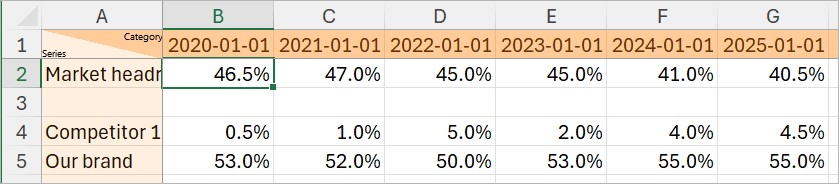
グラフの場合、table配列内の各サブ配列は、グラフのデータシートの 1 行を表します。グラフ別のデータシートレイアウトについては、ユーザーズマニュアルのその章を参照するか、グラフのデータシートを開いて見てください(グラフデータを入力するを参照)。以下では、JSON スキーマで定義されているデフォルトのグラフの行構造について説明します。
1 行目
1 行目はカテゴリーラベルを含むサブ配列。カテゴリーラベルの前に空白の最初のセル(null)が前付けされている。最初のセル内のデータはグラフに表示されないため、実際にはどのデータでも構いません。
[null, {"date": "2020-01-01"}, {"date": "2021-01-01"}, {"date": "2022-01-01"}, {"date": "2023-01-01"}, {"date": "2024-01-01"}, {"date": "2025-01-01"}],後続行
後続行は、系列ラベルとグラフのデータポイントを含むサブ配列です。サブ配列内の要素の順序は、データシート行内のセルの順序に対応しています。行の最初のセルには、系列ラベルが含まれています。これは通常、文字列です。行の後続セルには、数字、ガントチャートの場合は日付が含まれています。
[{"string": "Market headroom"}, {"percentage": 46.5}, {"percentage": 47}, {"percentage": 45}, {"percentage": 45}, {"percentage": 41}, {"percentage": 40.5}],
[],
[{"string": "Competitor 1"}, {"percentage": 0.5}, {"percentage": 1}, {"percentage": 5}, {"percentage": 2}, {"percentage": 4}, {"percentage": 4.5}],
[{"string": "Our brand"}, {"percentage": 53}, {"percentage": 52}, {"percentage": 50}, {"percentage": 53}, {"percentage": 55}, {"percentage": 55}]空白行
空白行を指定するには、空白配列([])を使用します。
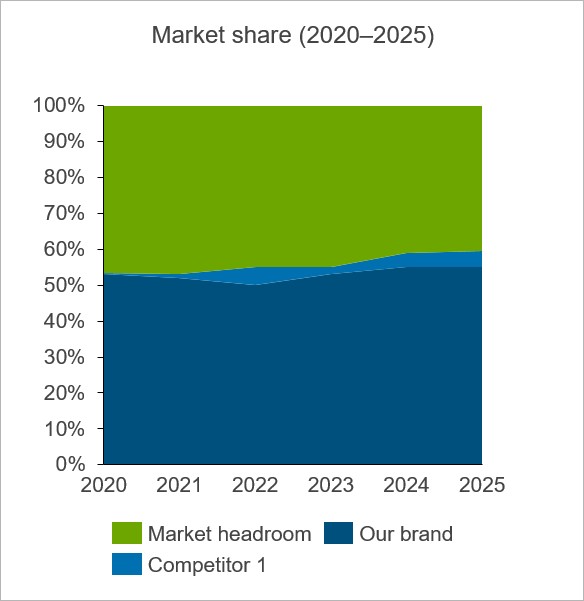
早期のスニペットで、空白配列によって think-cell が PowerPoint Theme PowerPoint テーマ'配色をグラフの系列に適用する方法が変わります (グラフの塗りつぶしスキームを参照)。配色は 3 行目の系列に濃い緑を割り当てます。3 行目を空白のままにすると Competitor 1 と Our brand は 4 行目と 5 行目になりますが、これらの行では配色が薄い青色と濃い青色をそれぞれ割り当てます。


オプションの行と列
PowerPoint テンプレートのグラフデータシートで、オプションの行や列を追加または削除できます(データシート レイアウトの編集を参照)。これは、該当行や列の JSON データを think-cell がどのように解釈するかに影響します。

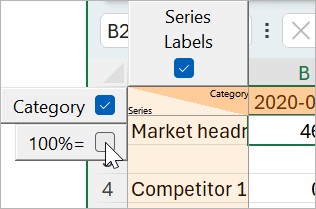
たとえば、グラフデータシートに100%=行を追加すると、think-cell は JSON データの 2 行目がパーセンテージの基準となる合計値として解釈します。この例のように、100%=行を省略すると、think-cell は 2 行目の JSON データを普通のデータポイントとして解釈します。
下表に一般的なオプション行と列、それらのデータシート位置、およびそれらのデフォルト設定の概要を示します。特定のグラフのデータレイアウトを確認するには、グラフをダブルクリックしてデータシートを開きます。
|
Option |
Contents |
Datasheet position |
Default setting |
|---|---|---|---|
|
Series |
系列ラベル |
1 列目 |
選択済み |
|
Category |
カテゴリラベル |
1 行目 |
選択済み |
|
100%= |
パーセント計算用の合計値 |
2 行目(Categoryが選択されている場合) 1 行目(Categoryが選択されていない場合) |
選択されていない |
自動化用のテキストフィールド、ハーベイ・ボール、チェックボックス
自動化用のテキストフィールド、単一のハーベイ・ボール、単一のチェックボックスを JSON データで埋める場合、think-cell は 1 つのセルを持つtable配列を想定します。table 配列内で、そのセルは 1 つのオブジェクトが入った 1 つのサブ配列を表します。
{
"name": "SlideTitle",
"table": [[{"string": "Competition: Germany"}]]
},ハーベイ・ボールやチェックボックスが表の一部である場合は、対応する表のセル内に要素の内容を指定してください。
セルデータタイプ
.ppttc ファイル内では、セルに以下のデータタイプを含めることができます。
|
Data type |
Key |
Example |
Notes |
|---|---|---|---|
|
テキスト |
|
|
印刷可能なユニコード (UTF-8) の文字すべてに対応しています。 |
|
数字 |
|
|
小数区切り文字はピリオド(.)でなければなりません。 |
|
暦日 |
|
|
必須形式: |
|
パーセンテージ |
|
|
小数区切り文字はピリオド(.)でなければなりません。パーセント記号(%)は含めないでください。 |
|
データシートセル塗りつぶし色 |
|
HEX: RGB: |
その HEX または RBG 値を別のキーに追加 データシートの塗りつぶし色をグラフのフィーチャーに適用するには、PowerPoint テンプレートでUse Datasheet Fillを選択します(グラフの塗りつぶしスキームを参照)。 |
|
空白セル |
該当なし |
|
|
完全な JSON の例
下のsample.ppttcからの完全な JSON 例をご覧ください。
[
{
"template": "template.pptx",
"data": [
{
"name": "SlideTitle",
"table": [[{"string": "Competition: Germany"}]]
},
{
"name": "LeftChartTitle",
"table": [[{"string": "Market share (2020–2025)"}]]
},
{
"name": "RightChartTitle",
"table": [[{"string": "Our orders (10K)"}]]
},
{
"name": "LeftChart",
"table": [
[null, {"date": "2020-01-01"}, {"date": "2021-01-01"}, {"date": "2022-01-01"}, {"date": "2023-01-01"}, {"date": "2024-01-01"}, {"date": "2025-01-01"}],
[{"string": "Market headroom"}, {"percentage": 46.5}, {"percentage": 47}, {"percentage": 45}, {"percentage": 45}, {"percentage": 41}, {"percentage": 40.5}],
[],
[{"string": "Competitor 1"}, {"percentage": 0.5}, {"percentage": 1}, {"percentage": 5}, {"percentage": 2}, {"percentage": 4}, {"percentage": 4.5}],
[{"string": "Our brand"}, {"percentage": 53}, {"percentage": 52}, {"percentage": 50}, {"percentage": 53}, {"percentage": 55}, {"percentage": 55}]
]
},
{
"name": "RightChart",
"table": [
[null, {"date": "2020-01-01"}, {"date": "2021-01-01"}, {"date": "2022-01-01"}, {"date": "2023-01-01"}, {"date": "2024-01-01"}, {"date": "2025-01-01"}],
[{"string": "Pending"}, {"number": 0, "fill": "#ff0000"}, {"number": 0, "fill": "#ff0000"}, {"number": 0, "fill": "#ff0000"}, {"number": 0, "fill": "#ff0000"}, {"number": 0, "fill": "#ff0000"}, {"number": 14, "fill": "#ff0000"}],
[null, {"number": 709}, {"number": 712}, {"number": 710}, {"number": 700}, {"number": 760}, {"number": 747}]
]
}
]
},
{
"template": "template.pptx",
"data": [
{
"name": "SlideTitle",
"table": [[{"string": "Competition: Canada"}]]
},
{
"name": "LeftChartTitle",
"table": [[{"string": "Market share (2022–2025)"}]]
},
{
"name": "RightChartTitle",
"table": [[{"string": "Our orders (1K)"}]]
},
{
"name": "LeftChart",
"table": [
[null, {"date": "2022-01-01"}, {"date": "2023-01-01"}, {"date": "2024-01-01"}, {"date": "2025-01-01"}],
[{"string": "Market headroom"}, {"percentage": 34}, {"percentage": 38}, {"percentage": 41}, {"percentage": 42}],
[{"string": "Competitor 2"}, {"percentage": 31}, {"percentage": 17}, {"percentage": 15}, {"percentage": 14}],
[{"string": "Competitor 1"}, {"percentage": 20}, {"percentage": 10}, {"percentage": 9}, {"percentage": 7}],
[{"string": "Our brand"}, {"percentage": 15}, {"percentage": 35}, {"percentage": 35}, {"percentage": 37}]
]
},
{
"name": "RightChart",
"table": [
[null, {"date": "2022-01-01"}, {"date": "2023-01-01"}, {"date": "2024-01-01"}, {"date": "2025-01-01"}],
[{"string": "Pending"}, {"number": 0, "fill": "#ff0000"}, {"number": 0, "fill": "#ff0000"}, {"number": 0, "fill": "#ff0000"}, {"number": 15, "fill": "#ff0000"}],
[null, {"number": 250}, {"number": 401}, {"number": 481}, {"number": 476}]
]
}
]
}
]JSON データでプレゼンテーションを作成する
think-cell をインストールすると、think-cell で.ppttcファイルを開くようにオペレーティングシステムに指示をします。think-cell を使ってファイルエクスプローラー(Windows)またはファインダー(macOS)で JSON ファイルを開くには(ダブルクリックするなどで)、.ppttc 拡張機能を使用します。
JSON ファイルが開くと、think-cell は以下を行います。
- think-cell はファイルを読み込んでエラーをチェックします。
- think-cell は新しいプレゼンテーションを作成します。プレゼンテーションは、JSON ファイルの最上位配列で指定されているスライドテンプレートのコピーで構成されます。
- テンプレートのコピー内で、think-cell は(
nameで識別された)要素に、(tableで指定された)対応するデータを反映します。これに従って要素が更新されます。 - PowerPoint で新しいプレゼンテーションが開きます。そのプレゼンテーションを保存したり、さらに編集したりできます。
コマンド行からプレゼンテーションを作成する

コマンド行から以下を入力することで、JSON データからプレゼンテーションを作成します。
PPTTC_PATH PPTTC_INPUT -o PPTX_OUTPUT
以下を置き換えます。
PPTTC_PATH:ppttc.exeのパスPPTTC_INPUT: .ppttc ファイルのパスPPTX_OUTPUT: 作成する .pptx ファイルの名前。保存先のパスが先行します。
実行可能ファイル ppttc.exe は、think-cell インストールフォルダーのppttcにあります。自動スクリプト内でppttc.exeを呼び出して新しい PowerPoint プレゼンテーションを作成します。
JSON データをリモートに提供する
サーバー上の .ppttc ファイル用に JSON データをリモートで生成します。新しいプレゼンテーションを作成するには、ユーザーはウェブブラウザから .ppttc ファイルをダウンロードして think-cell で開きます。
サーバーで JSON データを生成、ダウンロードする方法の例は、think-cell インストールフォルダーにあります(/ppttc/sample.htmlを参照)。ファイルsample.htmlには以下の要素が含まれています。
- クリックすると JSON データをその場でコンパイルするボタン用のHTMLマークアップ
- 一部の静的 JSON データ。通常のユースケースでは、JSON データは他のソースから来ています。
- .ppttc ファイルをユーザーのコンピュータにダウンロードする JavaScript 関数
ユーザーは .ppttc ファイルをダウンロードした後、保存するか、開くことができます。ユーザーがファイルを開くと、think-cell は JSON データを使用して新しいプレゼンテーションを作成します(JSON データでプレゼンテーションを作成するを参照)。
テンプレートをリモートで提供
サーバーから PowerPoint テンプレートを提供するには、以下を行います。
- JSON ファイル内では、
templateキーのローカルパスではなく URL を提供します。URL のプロトコルは HTTP または HTTPS です。 - .ppttc ファイルを開くユーザーがリモートテンプレートにアクセス権があることを確認してください。
リモート JSON データとテンプレートで think-cell プレゼンテーションを作成するのには、ユーザーのローカルコンピュータ上の標準 think-cell インストールで十分です。
プレゼンテーションをリモートで作成する
ユーザーがカスタムデータを含む think-cell プレゼンテーションをダウンロードする自動ワークフローをセットアップします。プレゼンテーションをダウンロードするにはウェブブラウザのみが必要で、コンピュータに think-cell がインストールされている必要はありません。
これらのワークフローのセットアップには、think-cell サーバーが必要ですが、それは Windows でのみ稼働します。think-cell サーバーは JSON データを入力として取り込み、PowerPoint プレゼンテーションを出力として配信します。
think-cell サーバーを実行する

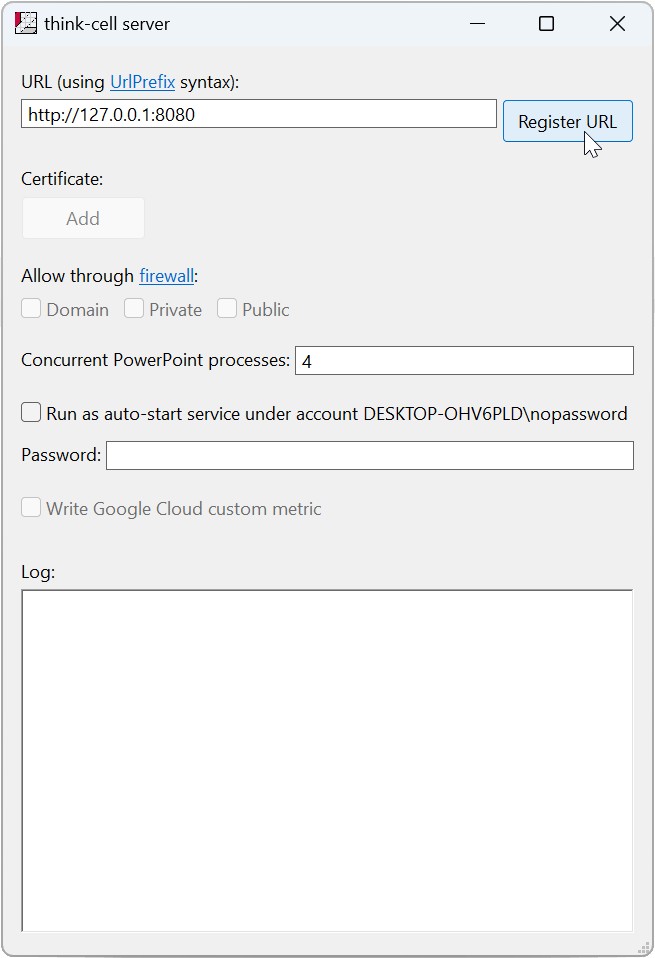
think-cell サーバーを起動するには、次の手順に従います。
- think-cell インストールフォルダーで
tcserver.exeを実行します。 - IP アドレスを指定する URLとサーバーが待ち受ける必要のあるポートを入力します。サーバープロトコルは HTTP または HTTPS です。
- Register URLを選択します。
- 指示が表示されたら、think-cell サーバーがお使いのコンピュータに必要な変更を加えることを許可します。

think-cell サーバーを停止するには、次の手順に従います。
- Unregister URLを選択します。
- 指示が表示されたら、think-cell サーバーがお使いのコンピュータに必要な変更を加えることを許可します。
Logフィールドには次の内容が表示されます。
- サーバーが URL のリッスンを開始/終了したことの確認
- すべてのクライアントリクエストとサーバー応答
サーバーはタイプapplication/vnd.think-cell.ppttc+jsonの HTTP POST リクエストとして JSON データを受け入れ、PowerPoint ファイルで応答します。
自動起動サービスとして実行する
コンピュータに電源を入れたときに自動的に think-cell を起動するには、次の手順に従います。
- think-cell serverダイアログで、Run as auto-start serviceオプションを選択します。
- Passwordで、Run as auto-start serviceのオプションで名づけられたアカウントのパスワードを入力します。
お試しください!

既成の例を使用してボタンのワンクリックで PowerPoint プレゼンテーションを作成します。
- URL
http://127.0.0.1:8080の think-cell サーバーを起動します。 - ブラウザで
http://127.0.0.1:8080を開きます。 - ウェブサイトの[ppttc テスト]が開きます。Send .ppttc to server and get .pptxを選択します。
think-cell サーバーは JSON データから PowerPoint プレゼンテーションを作成します。ブラウザがプレゼンテーションをお使いのコンピュータにダウンロードします。
[ppttc テスト]ページの HTML ソースコードは、think-cell JSON 自動化の可能な使用方法をデモしています。ソースコードはご自分の自動ワークフローの起点にてきます。このコードには以下の要素が含まれています。
- クリックすると、
XMLHttpRequestを使用して think-cell サーバーと通信する方法を呼び出すボタンの HTML マークアップ。 - 一部の静的 JSON データ。通常のユースケースでは、JSON データは他のソースから来ています。
- JSON データを think-cell サーバーに送るための JavaScript 関数。サーバーで静的 JSON データを含む HTTP POST リクエストが生成されます。サーバーの応答はファイルのダウンロードです。
[ppttc テスト]ページは JavaScript を使用して、HTTP POST リクエストを送信し、think-cell サーバーの応答を PowerPoint ファイルとして保存します。当然、他の言語も使用できます。